Trương Thanh
Trương Thanh
Ở những thiết kế chúng ta bắt gặp thường ngày, từ những câu quote trên Instagram, những hình ảnh trên Facebook, trang chính của các websites, quảng cáo trực tuyến hay cả những tấm danh thiếp. Tất cả đều có những điểm chung. Điểm chung đó là gì?
Một trong những khối xây dựng cơ bản nhất của thiết kế đồ họa là kết hợp văn bản với hình ảnh.
Bạn muốn một bức ảnh thật hài hòa. Việc đặt một cụm từ hấp dẫn lên trên một tấm ảnh đẹp tưởng chừng như là một quy trình thiết kế đơn giản nhưng để làm đúng được thì lại khó khăn hơn rất nhiều.
ĐỪNG LO LẮNG!
Bài viết này sẽ giới thiệu cho bạn trong những lời khuyên và thủ thuật để giúp bạn có kỹ thuật mà có thể áp dụng cho hầu như bất kỳ dự án thiết kế nào.
1. Xem xét kĩ các bộ phận của thiết kế

-
Vị trí và sắp xếp các văn bản: liên quan đến việc hình ảnh có thể thực hiện được hay không hoặc phá vỡ một thiết kế.
Nếu văn bản quá nhỏ, nền có quá nhiều chi tiết dẫn đến mất tập trung hoặc bất cứ điều gì khác đang ảnh hưởng đến khả năng quan sát của người xem thì thiết kế của bạn sẽ không có hiệu quả và trực quan hấp dẫn.
Nhưng các văn bản chỉ là một nửa của tác phẩm, cách thức hình ảnh xuất hiện trong thiết kế của bạn là rất quan trọng. Vì vậy, bạn cũng sẽ cần chú ý đến cả những điều sau đây:
-
Thành phần của hình ảnh:
Cho dù bạn sẽ được chụp ảnh chính mình hoặc tìm một nguồn cung ứng để sử dụng trong thiết kế của bạn, bạn sẽ muốn chắc chắn rằng nó mang lại một khoảng trình bày rõ ràng cho phần nội dung.
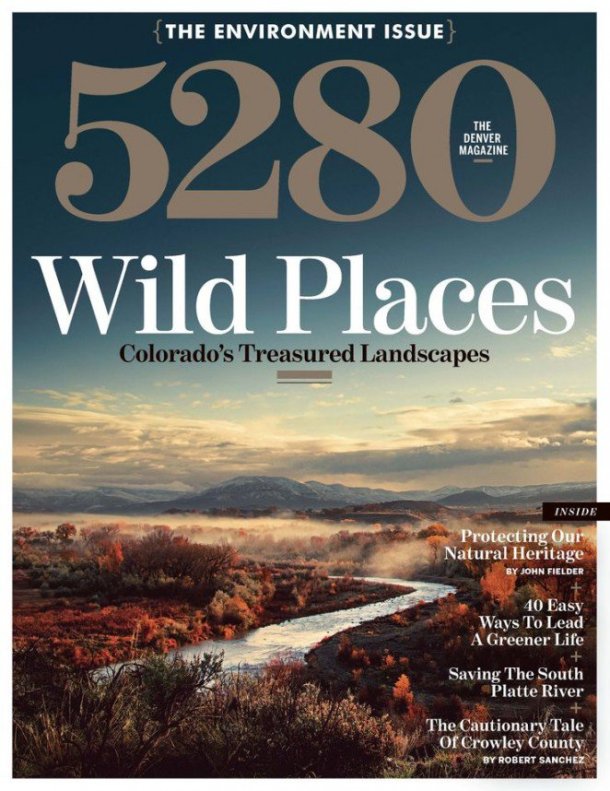
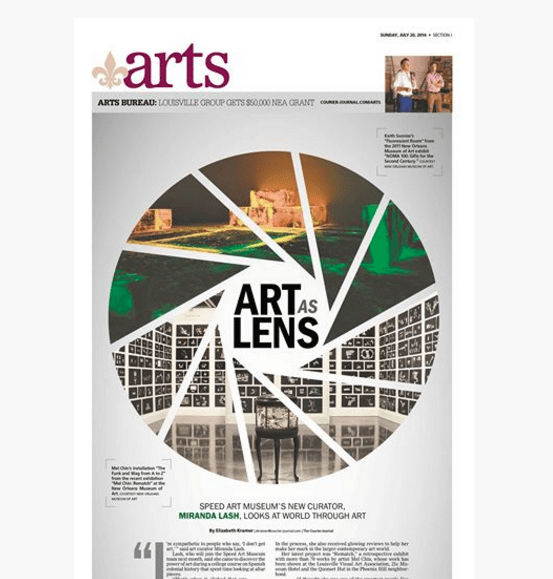
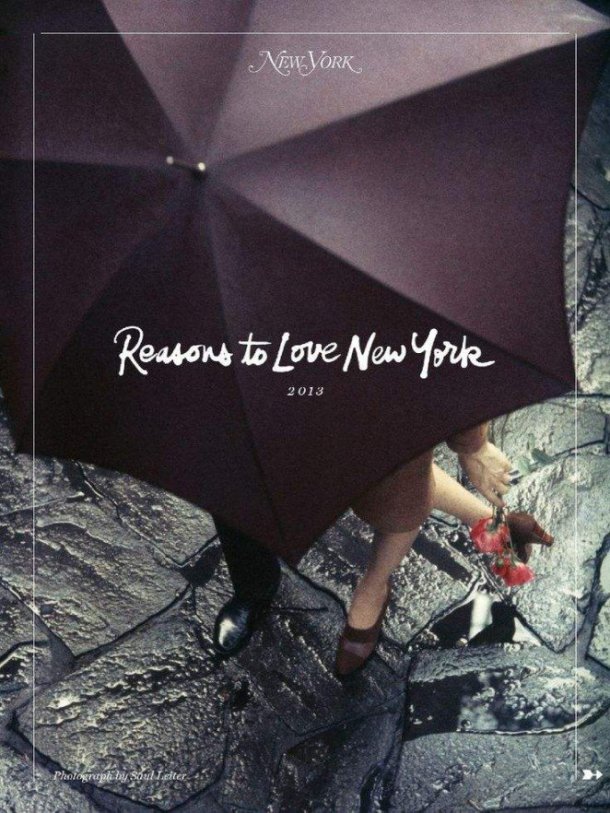
Ví dụ, bìa tạp chí này có một bức ảnh phong cảnh định hướng theo chiều dọc có tác dụng làm nổi bật bầu trời. Thông thường, hình ảnh thiên nhiên với khu vực rộng lớn của bầu trời hoặc nước làm hình nền rất phù hợp cho văn bản, cung cấp một không gian gọn gàng cho phép văn bản của bạn tỏa sáng.

-
Hòa hợp giữa nội dung hay và phông chữ đẹp:
Các thành phần tổng thể được tạo ra bởi sự kết hợp hình ảnh và văn bản. Một thiết kế không chỉ là sự kết hợp các bộ phận của nó. Bạn có thể có một hình ảnh hấp dẫn và một nội dung hay trong một phông chữ đẹp, nhưng nếu hai yếu tố đó không hòa hợp với nhau, kết quả có thể không thu hút được nhiều sự chú ý hoặc không nhận kết quả mà bạn mong muốn.
-
Sắp xếp văn bản phù hợp với một hình dạng hiện trong hình ảnh:
Đó là một cách để tạo ra một thiết kế mà hình ảnh và văn bản bổ sung cho nhau là
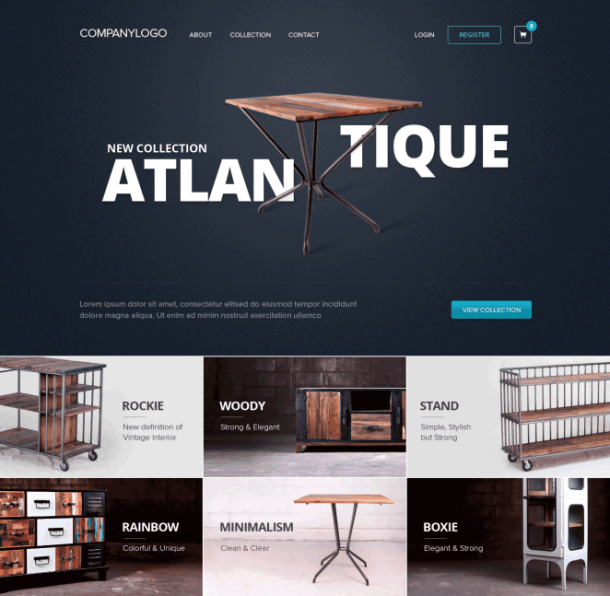
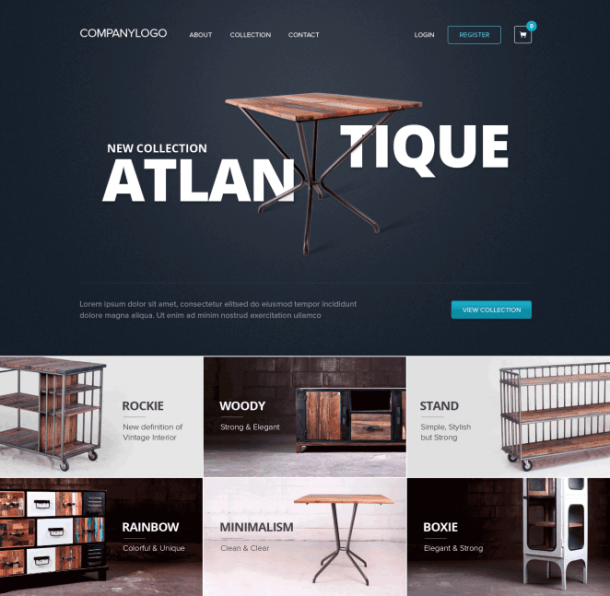
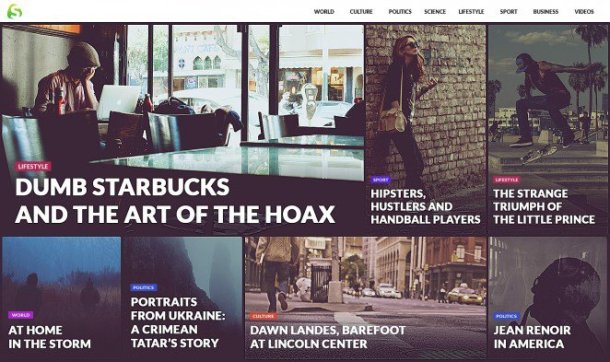
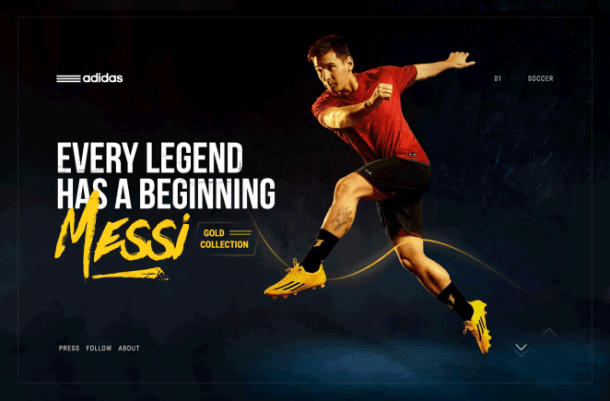
Chú ý tiêu đề của bố cục trang web này có một cách tiếp cận sáng tạo để việc sắp xếp các văn bản: vị trí của nó cho thấy các thiết kế của sản phẩm mà hình ảnh là quảng cáo. Điều này tiếp tục trong mạng lưới các hình ảnh bên dưới tiêu đề, nơi các khối văn bản và sản phẩm hình ảnh là bằng nhau cân bằng và thiết lập lẫn nhau.

Một cách khác là hãy suy nghĩ về các thành phần trong một nghĩa rộng hơn so với chỉ một hình ảnh như một nền tảng cho văn bản. Hai yếu tố có thể được sắp xếp theo vô số cách – vì vậy hãy để sự sáng tạo của bạnđược bay cao.
Ví dụ, việc bố trí trong thiết kế dưới đây trực tiếp kết nối các chủ đề của văn bản với các hình ảnh bằng cách cắt ảnh thành một dạng cụ thể:

Và thiết kế này mang đến một loại khác của việc cắt xén, tạo những cái nhìn hình ảnh thông qua các hình dạng lá thư:
2. Thiết lập một trọng tâm:
Một trong những yếu tố cần thiết của một tác phẩm tốt là một trọng tâm – một số loại yếu tố hình ảnh bắt mắt và phục vụ như điểm khởi đầu cho người xem điều hướng thiết kế của bạn. Trong bối cảnh của một bố cục chỉ có hình ảnh và văn bản, trọng tâm sẽ là một trong hai. Vì vậy, bạn sẽ cần phải quyết định cái nào là quan trọng hơn và giúp nó nổi bật thông qua màu sắc, kích thước, vị trí, hoặc các đặc tính khác.
-
Trường hợp 1: Hình ảnh quan trọng hơn
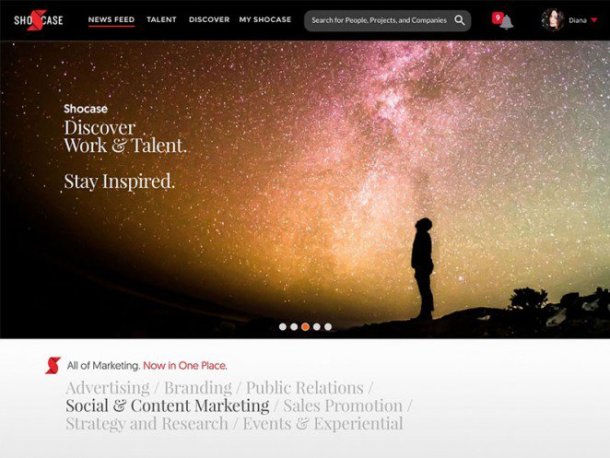
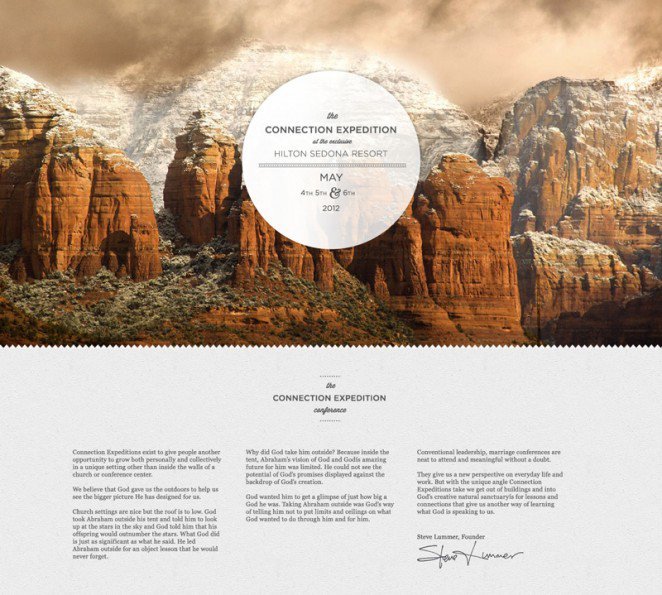
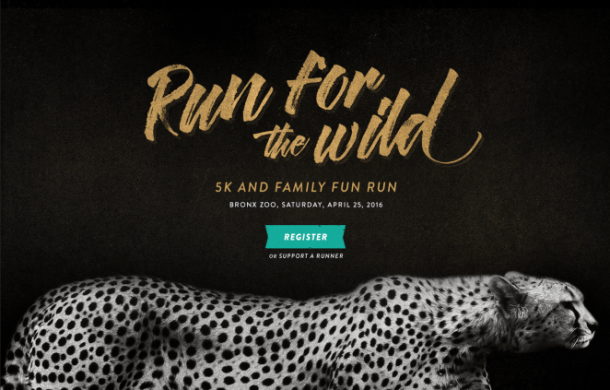
Thiết kế này làm cho hình ảnh của một điểm du lịch trở thành trung tâm của sự chú ý, đây là một sự lựa chọn thích hợp cho một trang web du lịch. Bởi vì giá trị của nó( đó là một phần tối nhất của bố cục, trong khi mọi thứ khác đều sáng) và kích thước (nó mở rộng ra toàn bộ chiều rộng của trang), hình ảnh có trọng lượng nhất. Tuy nhiên, bạn cũng không muốn phần còn lại của thiết kế của bạn biến mất. Ở đây, hình dạng mặt trong bức ảnh, cùng với dòng âm theo chiều dọc, giúp thu hút mắt trở lại với văn bản, trong đó một dòng chữ màu xanh tươi sáng được bạn tập trung ở đó.

-
Trường hợp 2: Tiêu đề quan trọng hơn
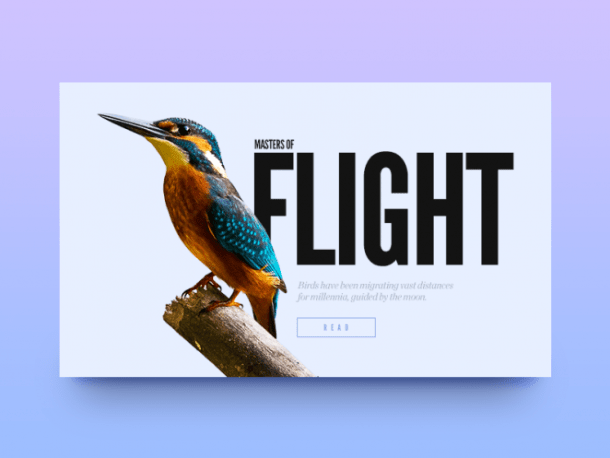
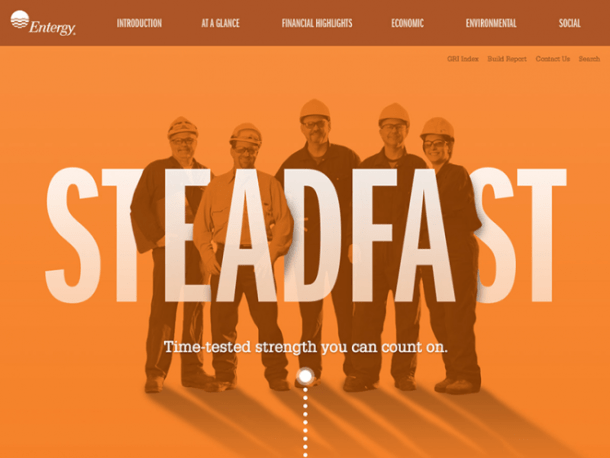
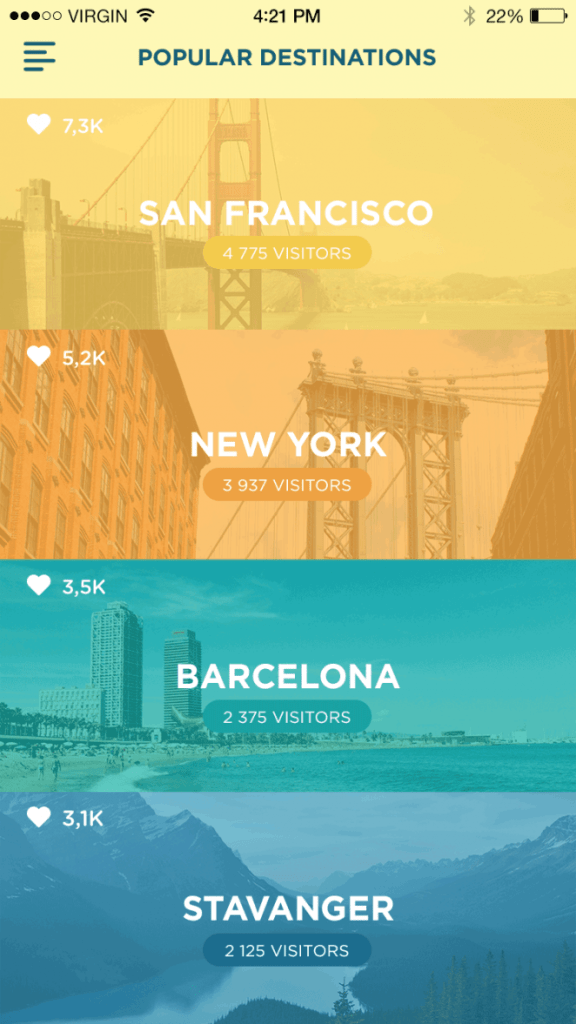
Ngược lại, các trang web sau đây làm cho văn bản tiêu điểm của nó (với một kiểu chữ in hoa đậm có một kích thước điểm lớn) và nhấn mạnh hình ảnh với một lớp phủ màu trong suốt. Tuy nhiên , các văn bản và hình ảnh đã được sắp xếp sử dụng một hiệu ứng lớp kết nối hai yếu tố và làm nó trở nên hút mắt.

-
Trường hợp 3: Văn bản và hình ảnh quan trọng không hơn kém
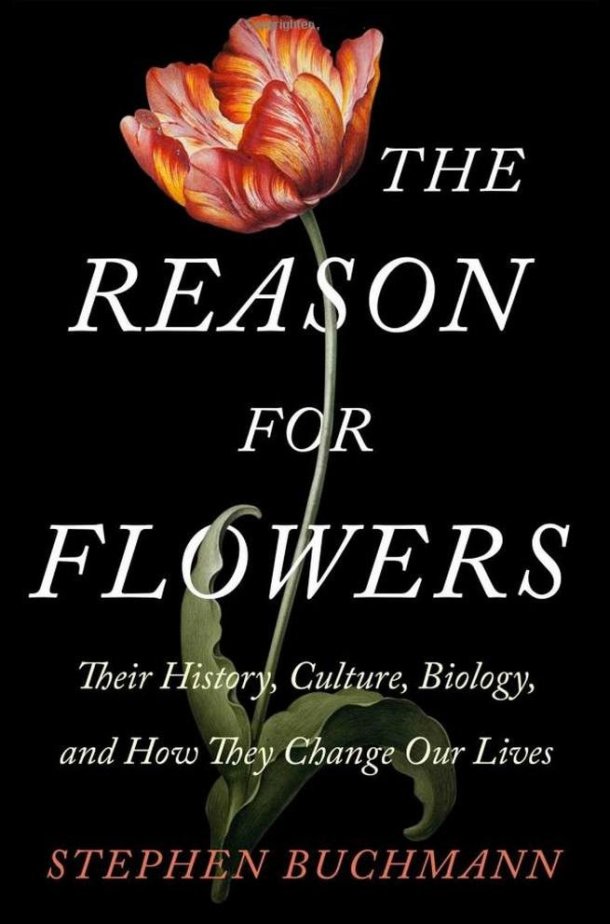
Văn bản và hình ảnh của bạn đều quan trọng không hơn kém và cần phải kết hợp trực quan thành một tổng thể gắn kết. Bìa sách này đạt được yêu cầu đó, nghĩa là gói các văn bản tiêu đề xung quanh hình ảnh hoa, pha trộn cả hai cùng nhau để có thể nhìn vào cùng một lúc.

3. Giữ sự cân bằng:
Hãy xem xét thêm một yếu tố quan trọng: sự cân bằng. Giống như một chiếc bập bênh với một đứa trẻ ở một bên một người trưởng thành ở bên khác, thiết kế trở nên không cân bằng khi có một phần đó là quá nhiều so với phần còn lại.
Chúng ta không nói về trọng tâm, bởi vì trọng lượng hình ảnh thường có sự tách biệt với phần còn lại của thiết kế. Thay vào đó chúng ta đang nói về thiết kế mà không được tổ chức tốt. Ví dụ như những thiết kế lộn xộn, tất cả các nội dung đã được bố trí vào một bên của thiết kế hoặc là không có khoảng cách và sắp xếp. Bất kỳ một trong những vấn đề này đều có thể khiến thiết kế của bạn mất thăng bằng.
Đối với một thiết kế đơn giản chỉ có văn bản và hình ảnh, như một số các trang bìa của sách và tạp chí, sự cân bằng trở nên đặc biệt quan trọng: thiết kế càng tối giản thì càng dễ nhận thấy sự bố trí kém phù hợp của nó.
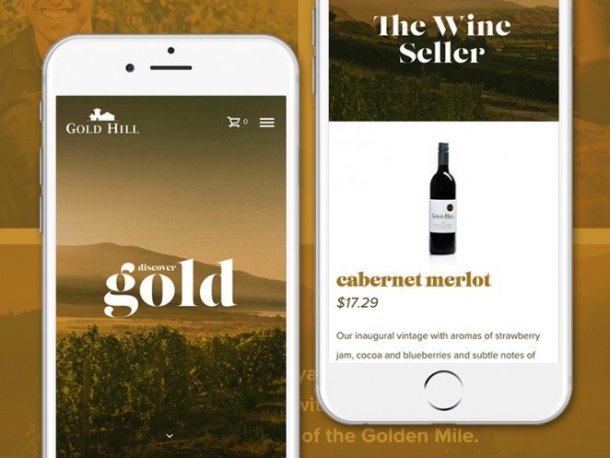
Trên thiết kế bao bì bên dưới, tên thương hiệu được dãn ra bởi các hình ảnh bên dưới nó. Cả hai đều gần như nhau về kích thước và kết nối bởi màu sắc chung. Những hình ảnh cung cấp không gian cho văn bản đã được đưa vào sử dụng để nối bật những cái tên độc đáo và các thành phần của mỗi sản phẩm.

Và thiết kế này đạt được sự cân bằng đơn giản thông qua vị trí của văn bản trên ảnh. Nếu văn bản đã được sắp xếp ngay phía bên phải của hình ảnh, hai trọng tâm của thiết kế (hình chiếu trên trong các bức ảnh và các văn bản màu trắng) sẽ được nhóm lại với nhau, để lại một khoảng trống lớn ở bên trái – và tạo ra một thành phần bị xô lệch. Như bây giờ, hai bên có trọng lượng thị giác bằng nhau, vì vậy các thiết kế được cân bằng.

4. Lựa chọn hình ảnh thông minh:
Trong các dự án thiết kế, hình ảnh đóng một vai trò lớn hơn là chỉ tạo ra một background đẹp, nó còn mang lại ngữ điệu và cảm xúc cho thiết kế của bạn. Khi những yếu tố trên phù hợp và hỗ trợ cho văn bản, bạn sẽ thu hút khán giả hơn. Vì vậy, trừ khi bạn cố tình muốn có một số mâu thuẫn trực quan trong thiết kế của bạn, tốt nhất nên để hình ảnh bổ sung văn bản và ngược lại.
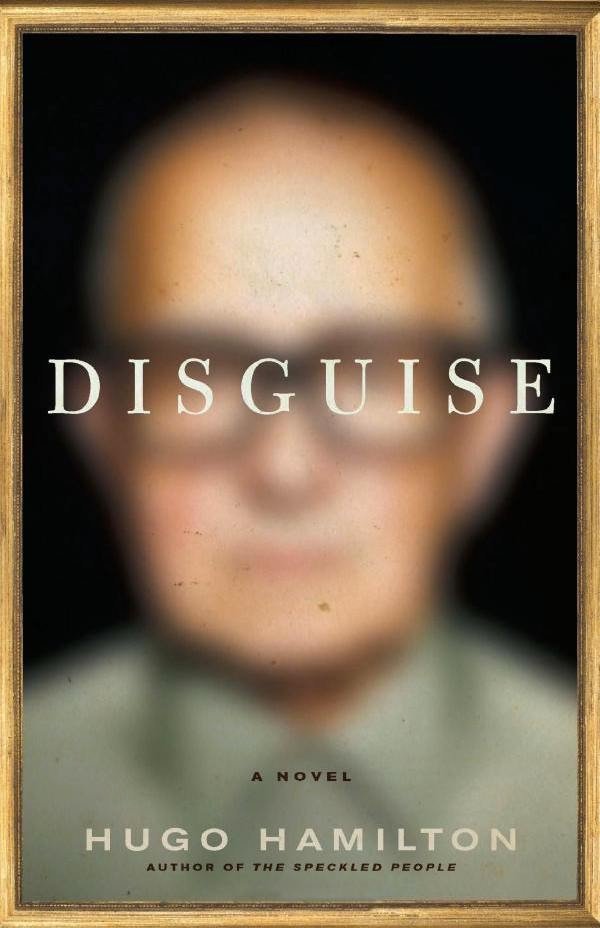
Dưới đây là một ví dụ thú vị của khái niệm này bằng hành động. Việc làm mờ của hình ảnh và vị trí của văn bản trên đôi mắt của người đàn ông đều củng cố ý tưởng của sự ngụy trang, đó cũng là tiêu đề của cuốn sách. Tất cả những lựa chọn thiết kế làm việc với nhau để tạo ra một thành phần mà mối quan hệ giữa văn bản và hình ảnh là vừa rõ ràng và cũng trực quan thú vị – chúng chảy với nhau liền mạch.

Hãy xem bao bì này như một ví dụ: cách tốt nhất để khẳng định sản phảm sạch và tốt cho sức khỏe chính là những hình ảnh sắc nét của các loại rau quả tươi. Thêm vào đó, copywriting hỗ trợ những khái niệm: “tươi “, ” thị trường “, ” theo mùa “. Những hình ảnh và văn bản kết hợp với nhau để truyền đạt một thông điệp.

5. Tạo ra một background cho văn bản của bạn:
Như đã đề cập ngắn gọn trước đó , tạo ra một không gian cho văn bản của bạn, nơi nó rất dễ dàng để xem và đọc là một bước quan trọng trong quá trình này . Có hai cách chính mà bạn có thể làm điều đó:
-
Chọn một hình ảnh với không gian trống.
Đây cũng chính là yếu tố đầu tiên trong bài viết này. Hình ảnh có những khu vực lớn, rõ ràng, điểm tập trung hoặc làm mờ hoặc các yếu tố khác mà cung cấp một không gian tối thiểu cho các chi tiết quan trọng của văn bản. Đó là bởi vì hình ảnh rất chi tiết hoặc lộn xộn phía sau có thể làm cho văn bản khó để có thể đọc được

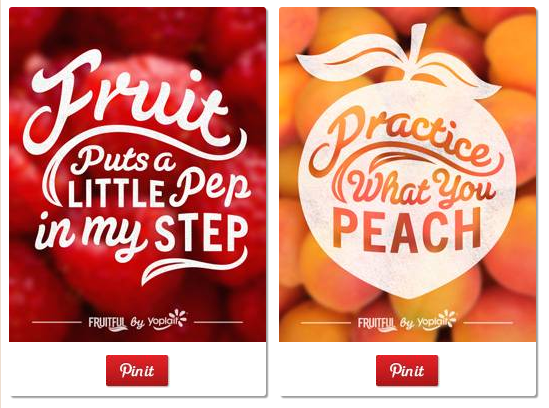
Ví dụ , những hình ảnh phương tiện truyền thông xã hội đã được làm mờ đủ để có thể thấy được nhưng typography vẫn rất rõ ràng.

-
Chỉnh sửa hoặc thêm hiệu ứng cho hình ảnh.
Hãy nói rằng bạn đã tìm thấy hình ảnh hoàn hảo cho dự án của bạn , nhưng nó chỉ là không thích hợp cho việc đặt văn bản lên trên. Có lẽ nó không có bất kỳ dấu rõ ràng hoặc nó có rất nhiều chi tiết thú vị . Bạn vẫn có thể sử dụng nó, nhưng bạn sẽ phải đặt trong một chút nỗ lực để giúp văn bản của bạn nổi bật. Có một số cách làm có thể làm được điều này , bao gồm :
+ Thêm một hình nền : Một hình dạng rắn hoặc trong suốt che phủ các phần của hình ảnh sẽ là một giải pháp chung.


+ Thêm một lớp phủ màu trong suốt : Một khối trong suốt của màu sắc bao gồm toàn bộ hình ảnh có thể giúp giảm thiểu nó và hạ thấp chi tiết, tạo ra một bề mặt cho các văn bản mang đến sự thống nhất trực quan.


+ Sáng tối của hình ảnh : Nếu bạn không muốn thêm các yếu tố phụ để bố trí của bạn , sau đó đôi khi bạn có thể chỉnh sửa hình ảnh bản thân để giúp văn bản nổi bật .
Ở đây, những bức ảnh đã được làm tối để giúp các văn bản màu trắng thực sự nổi bật :

Và ở đây, trong khi một số hình ảnh cũng sẫm màu, có một gradient đen ở dưới cùng của mỗi hình ảnh, cung cấp một số hỗ trợ bổ sung cho các văn bản.

6. Tăng cường thị giác bằng màu sắc và sự tương phản:
Một khi bạn đã có một hình ảnh được chọn, bạn sẽ muốn chắc chắn rằng các văn bản hiện rõ ra ngoài trang hoặc màn hình, đặc biệt là nếu bạn không sử dụng một hình nền hoặc kỹ thuật khác để hỗ trợ. Màu sắc và độ tương phản là hai cách tốt nhất để làm điều đó .
-
Màu: Có nhiều phương pháp bạn có thể thực hiện khi lựa chọn phối màu cho thiết kế của bạn. Nhưng chúng ta hãy nhìn vào hai màu mà cụ thể liên quan đến ghép nối văn bản và hình ảnh.
+ Phối hợp màu sắc của bạn: Đối với một hình ảnh hài hòa và gắn kết, bạn có thể thử kéo màu sắc trực tiếp từ hình ảnh để áp dụng cho văn bản của bạn.


+ Lựa chọn sự đối lập: Đối với một cái nhìn ấn tượng hơn, hãy thử kết hợp màu sắc với độ tương phản . Các bánh xe màu sắc là một nơi tốt để bắt đầu, với bổ sung ( hoặc ngược lại) cặp màu như màu xanh và màu cam hoặc màu tím và màu vàng, như trong các mẫu thiết kế dưới đây.


-
Tương phản: Bạn không chỉ có thể đạt được độ tương phản thông qua màu sắc (như trong ví dụ trước), mà còn thông qua các đặc điểm như kích thước, hình dạng , vị trí,và nhiều hơn nữa .
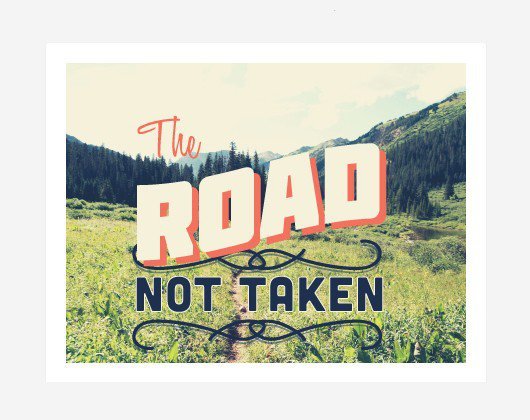
Việc thiết kế bưu thiếp dưới đây sử dụng tất cả những phẩm chất: màu hồng cam tương phản với màu xanh mát mẻ và xanh lá cây trong hình ảnh; kích thước của các từ tương phản với nhau , cũng như hình dạng chữ cái của những sự lựa chọn font chữ ; định hướng cong của ‘ ROAD ‘ trái ngược với phần còn lại của các kiểu chữ (nhưng sau nghiêng của những ngọn đồi trong ảnh) . Tất cả những lựa chọn này tạo ra một thành phần trực quan thú vị và giúp các văn bản nổi bật.

ĐỂ TẠO CẢM HỨNG
Cuối cùng, chúng ta hãy nhìn vào sự lựa chọn của các thiết kế kết hợp một số kỹ thuật mà chúng tôi đã thảo luận ở trên với hiệu quả tốt :
Tờ rơi này: 1) tạo một không gian trống mờ ở đầu cho văn bản (và có thể đã được làm sáng) ;
2) Đã kéo màu sắc cho văn bản từ hình ảnh (chú ý màu ngọc lam trong chiếc áo của người đàn ông ).

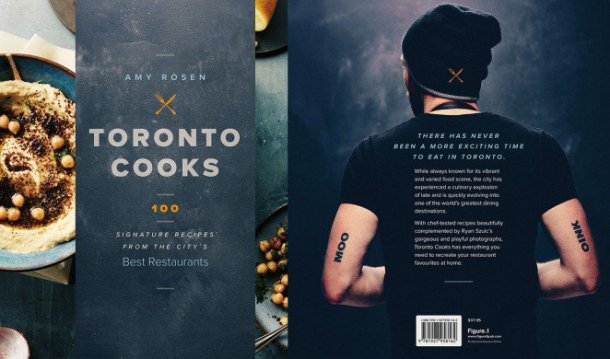
Bìa cuốn sách này:
1) sử dụng một khối background chữ ở cover trước …
2) sử dụng một bức ảnh với không gian rõ ràng ở cover sau
3) có tương phản trong màu sắc (màu xanh và màu cam , một cặp bổ sung trên bánh xe màu sắc).

Trang chính này :
1) có sự cân xứng theo chiều dọc ;
2) có bộ đôi văn bản / hình ảnh bổ sung và hỗ trợ lẫn nhau , cả về phong cách trực quan và chủ đề

Danh mục này bao gồm:
1 ) có một bố cục cân đối ;
2 ) các hình ảnh và văn bản làm việc với nhau để cung cấp cho bối cảnh thông điệp của thiết kế – những hình ảnh hiển thị sản phẩm của công ty và giải thích lợi ích của nó .

Tài liệu này :
1) sử dụng không gian không có điểm tập trung của hình ảnh để đặt văn bản;
2) sử dụng màu sắc sáng để làm cho phần quan trọng của văn bản nổi bật.

Chúng tôi hy vọng bạn cảm thấy có động lực để bắt đầu dự án thiết kế tiếp theo của bạn với một số ý tưởng mới.
Nguồn: canva.com
 Officce: 284/57 Lý Thường Kiệt, Phường 14, Quận 10, TP HCM
Officce: 284/57 Lý Thường Kiệt, Phường 14, Quận 10, TP HCM 0969 79 76 19 -
0969 79 76 19 -  [email protected]
[email protected]| LIÊN KẾT |      |